The Rules of Genius #16: Express related elements in a similar manner
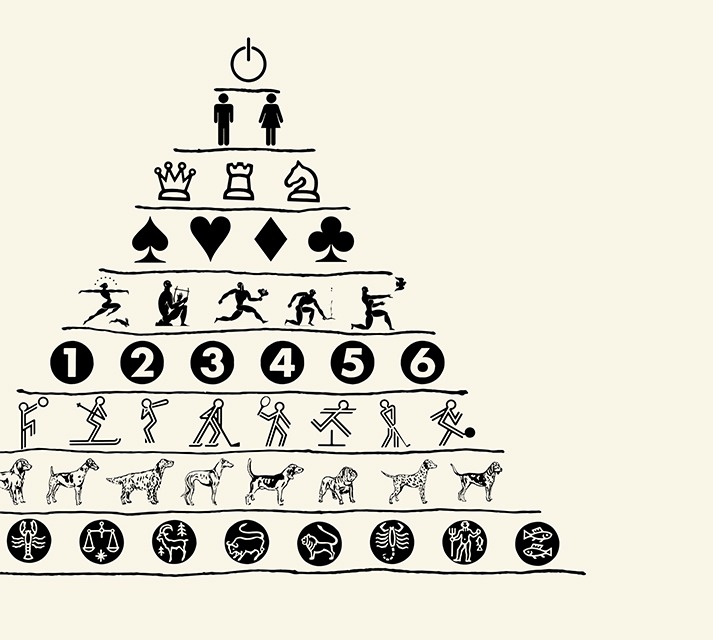
The principle of grouping brings clarity to any design by signaling the purpose of each element. Related elements should look alike, and unrelated elements should look different.

For example, the designer of a smartphone app can create a similar look for each of its functional icons, expressing that these functions are of the same type or have the same level of navigational importance.
The leader of an organization can direct the actions of employees by grouping her expectations into a long-term purpose, a medium-term mission, and a series of short-term goals, so every employee knows what do, and when.
The writer of an instruction manual can indicate various levels of information by grouping the instructions according to steps, diagrams, captions, cautions, and tips. The steps can be numbered, the diagrams drawn in blue, the captions shown as italics, the cautions displayed in boxes, and tips marked with stars.
The goal of grouping is to simplify understanding so that the user—or the employee, the reader, the listener, the viewer, the follower, the citizen—can interact with a design intuitively instead of having to interpret the wishes of the designer. In other words, the designer should do the hard work to make the user’s work easy.
By the same token, you should express unrelated elements in a different manner. If the dashboard in your car featured a large panel of look-alike buttons—five for the windshield wipers, twelve for the radio, two for the headlights, seven for the air conditioner, and so on—you would find these difficult to use without consulting the manual every time. But when each of these functions is placed into different groupings, they quickly become intuitive.
There’s a reason supermarkets shelve their items by aisles. With over 20,000 products, shoppers would find the store hard to navigate if all the boxed products were shelved together simply to make the aisles look neat. We tend to categorize grocery products by their use, not by their container types. The ketchup is next to the capers because both are condiments. The walnuts are next to the flour because both are baking ingredients.
Organizing, designing, and leading all benefit from high degree of clarity. The way you group things can determine how they’re understood.
Next week: Match form to function, function to form.
Put yourself at the mercy of your material. Feel it’s desire
The Rules of Genius is now a book with a bonus section called “How can I matter?” that includes 10 essential rules. Buy here.